ChatGPTでLINEスタンプ作ってみた!
~中学の落書きアヒルが、AIでそのままスタンプに~
中学生のころの「目つきの悪いアヒル」、今でも忘れられない
中学時代、よくノートに描いていた「目つきの悪いアヒル」。
つり目でちょっと不機嫌そうな顔。
でもなぜか気に入って、何度も描いていたキャラクターです。
ふとした時にその子のことを思い出して、
「このアヒル、今ならAIの力でスタンプにできるかも」
と思い立ち、ChatGPTを使ってやってみることにしました。
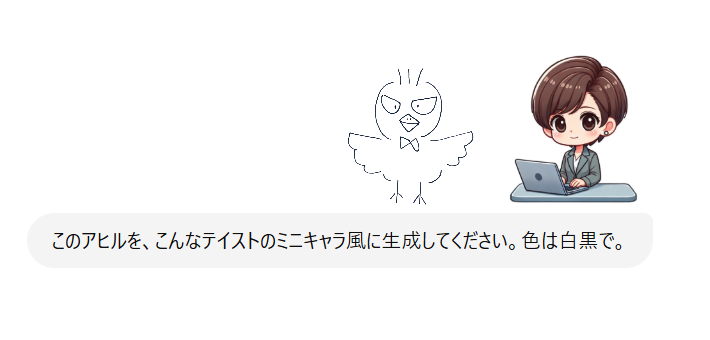
手描き → 写メ → AIに「このテイストで」と伝えるだけ
やったことはとてもシンプルです。
- 紙にアヒルを描いてスマホで写メ
- 画像生成AIに「この画像と同じテイストで、LINEスタンプっぽくして」と日本語で依頼

英語のプロンプトは使っていません。
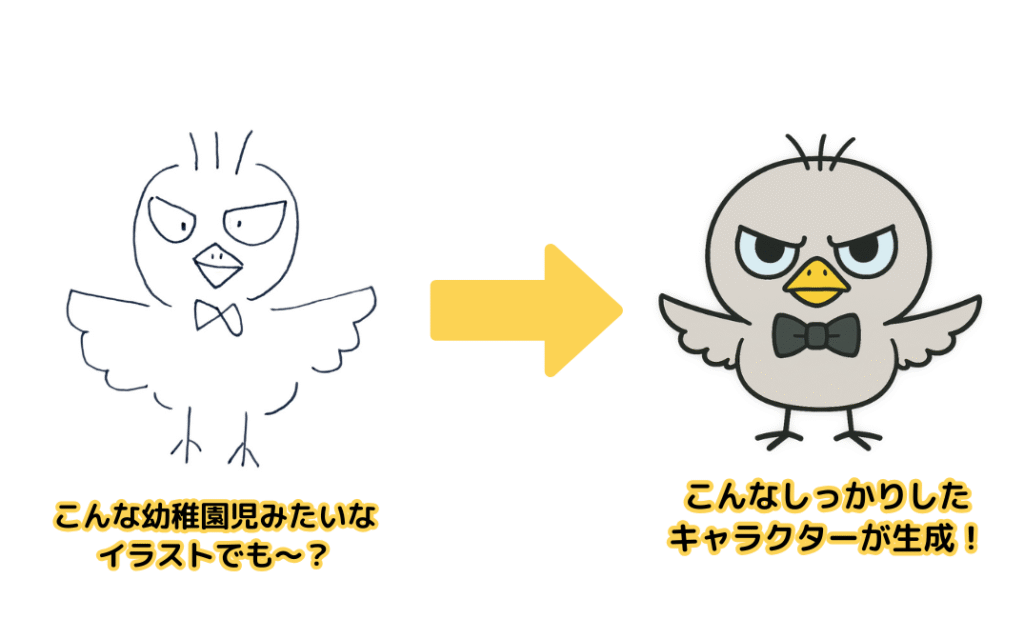
何度か指示を出しながら理想に近いアヒルができあがってきて
「これで本当にできちゃうの?」というくらい、スムーズに完成しました。

⚠️ここで注意!
白い部分に注意が必要です!
背景を透過にしたとき、キャラの白目が背景と同化してしまうことがあるので、
私は以下のような工夫をしています
- 白目にはほんのり薄い色を入れる(グレーや薄い水色など)
- 目のハイライト(光)を入れないように指示を出す
ほんの一言追加するだけで、白飛びのストレスが減りました。
キャラができたので、ルールを決めてから量産へ
このアヒルが完成した時点で、「今後たくさん作るならルールを決めておいたほうがいいな」と思い、制作の方針をまとめました。
プロンプトっていう難しい言葉で苦手意識が出てしまう方もいるかもしれませんが、
簡単に言えば「指示出し」のことです。
どうしたいのか、まとめなくてもいいです。思いついたら指示出しして、生成されたものを見てまた追加で指示出しをしていく…本当に会話みたいです。
ただ、LINEスタンプのようにテーマが決まっていて複数生成する場合には、
今後のスタンプ制作に使うための、自分用のルールを最初に指示しておくと後が楽です。
✅ LINEスタンプ制作ルール(目つきの悪いアヒル専用)
- キャラ:目つきの悪いアヒル
- ポーズ / 動き:セリフに合ったものにする
- フォント:太字の丸みのあるフォントでセリフを書く
- アヒルの胴体:グレー
- 背景:透過
- 頭の3本毛:絶対に消さない(この子のトレードマーク)
- 蝶ネクタイ:黒の蝶ネクタイをつける(毎回)
- スタンプサイズ:LINE推奨の370×320pxで制作
ルールを明確にしたことで、スタンプを増やすときに迷いが減り、完成後の統一感も出せるようになりました。
セリフ&文字入れもAIにまかせてみた
次はスタンプに入れるセリフです。これもChatGPTにお願いしました。
「目つきの悪いアヒルがしゃべるスタンプに使えそうなセリフを出してください」
出てきた例はこちら
- おはよう
- ごめんね
- 少々お待ちください
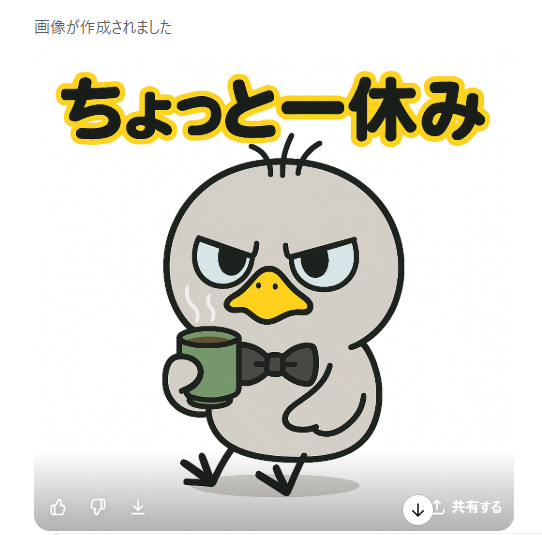
- ちょっと一休み
- ただいま確認中です
このセリフをそのまま画像生成AIに渡すと、文字入りの画像として出力されて驚きました。
つまり、Canvaで文字を入れる作業はしていません!
画像内の文字まで、全部AIに任せるだけで済みました。

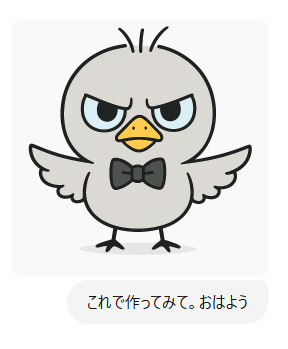
こうやって指示出しをすると…

はい、こんなに簡単に生成できました!
Canvaでは背景編集と保存だけ
Canvaでやったのは背景編集と保存だけです
- 背景や効果を選んでデザイン
- サイズや余白の調整
- PNG形式で保存

実際に作った画像をいくつか紹介
ごめんね(黒文字)

ごめんね(黄色文字)「文字を黄色で縁取りしてみて」と指示をだすと…↓

ちょっと一休み指示出しに「湯飲みをもってお茶をすすっているポーズで」と入力↓

ちょっと浮いてるけど、ちゃんと座って休んでますね(笑)
まとめ:AIは「絵が描けない私」の最強サポーターだった
今回の制作で感じたのは、
- 自分が描いたキャラでも
- ざっくりした言葉の指示でも
- 想像以上にうまく形にしてくれる
という、AIの強さです。
「難しそう」と思っていたAIが、
実は“思いを形にしてくれる存在”なんだな、と気づかされました。
自分だけのキャラを持っている方は、ぜひ一度AIに頼ってみてください。
思った以上に簡単で、想像以上にワクワクします!
おまけ:中学時代の友達にLINEスタンプ使ってみた
久々に中学時代の友達とLINEで連絡を取ったときに使用してみました。
すると、「はぎゃにぴったりなスタンプ見つけたんだなって思ってた!自分で作れるんだ!?」ととってもビックリされました。
実際に使っていて、「あれもあったらいいな~」というセリフが増えてきたので
また近いうちに第2弾作成しようと考えています!



コメント